Passwordless Authentication with WebAuthn
In this guide, we will set up passwordless authentication with WebAuthn.
Introduction to WebAuthn
The Web Authentication Browser API (also known as WebAuthn) is a specification written by the W3C and FIDO. The WebAuthn API allows servers to register and authenticate users using public key cryptography instead of a password. WebAuthn is commonly used with
- a USB, NFC, or Bluetooth low energy device (e.g. YubiKey) to authenticate;
- using an Operating System "platform module" (e.g. TouchID, FaceID, Windows Hello Face, Android Biometric Authentication, ...);
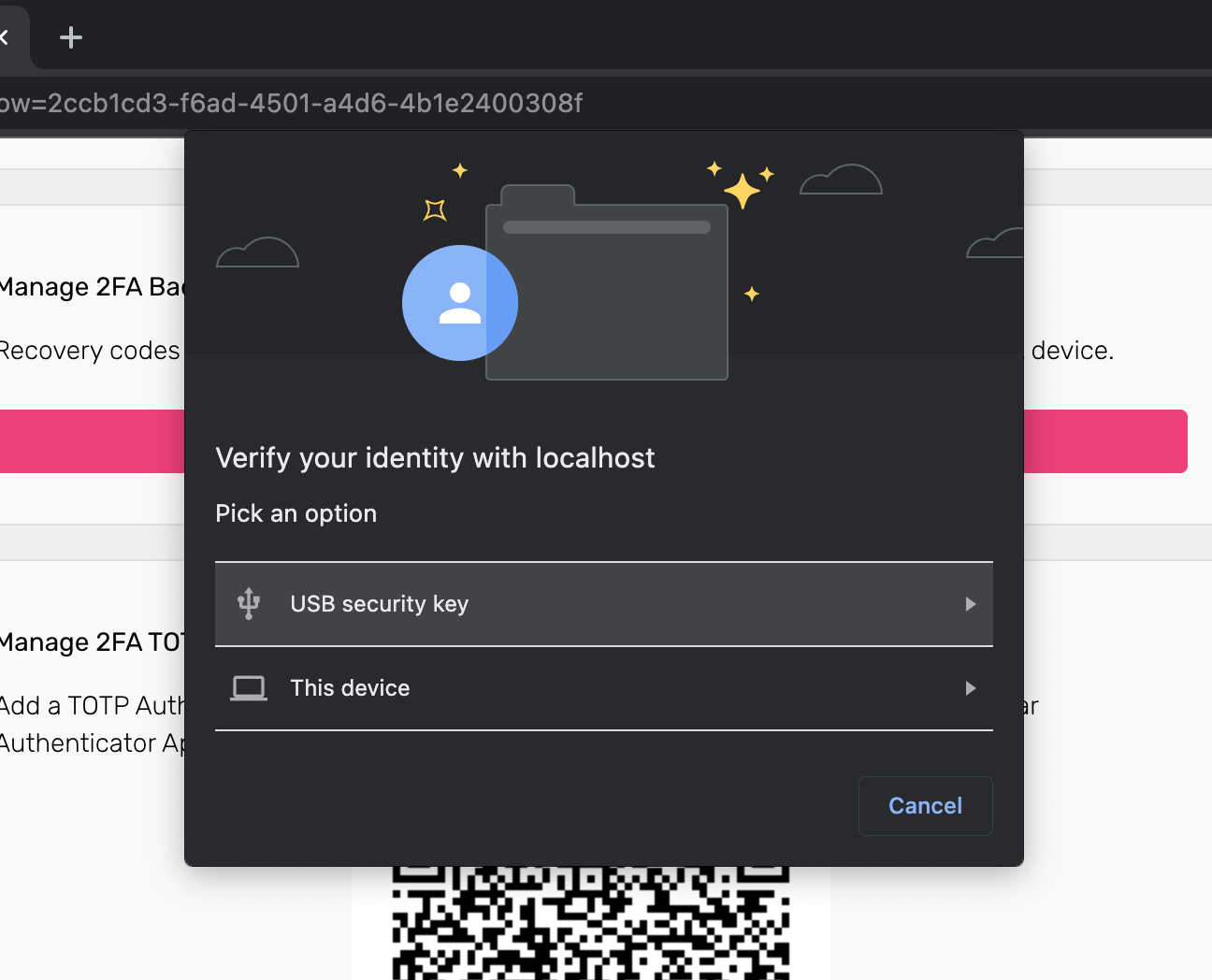
Once the end-user triggers the WebAuthn process, the browser will show a WebAuthn prompt which looks different per browser:

Ory's WebAuthN implementation can be used for both multi-factor authentication and passwordless authentication. You need to configure whether WebAuthn is used for passwordless, or for multi-factor authentication.
Configuration
WebAuthn needs to be configured and is disabled per default.
info
Once passwordless is set to either true or false, avoid changing it. Doing so may lock some users out of their accounts.
- Ory CLI
- Full Config
ory patch identity-config <your-project-id> \
--add '/selfservice/methods/webauthn/enabled=true' \
--add '/selfservice/methods/webauthn/config/passwordless=true' \
--add '/selfservice/methods/webauthn/config/rp/display_name="My Display Name"'
selfservice:
methods:
webauthn:
enabled: true
config:
# If set to true will use WebAuthn for passwordless flows intead of multi-factor authentication.
passwordless: true
rp:
# This MUST be your top-level-domain
id: example.org
# This MUST be the exact URL of the page which will prompt for WebAuthn!
# Only the scheme (https / http), host (auth.example.org), and port (4455) are relevant. The
# path is irrelevant
origin: http://auth.example.org:4455
# A display name which will be shown to the user on her/his device.
display_name: Ory
(Custom) Identity Schema
All Ory presets have the correct settings for WebAuthn enabled.
If you want to use a custom identity schema, you need to define what field of the identity schema is the primary identifier for WebAuthn. This is used for both multi-factor authentication as well as passwordless:
{
$schema: "http://json-schema.org/draft-07/schema#",
type: "object",
properties: {
traits: {
type: "object",
properties: {
email: {
type: "string",
format: "email",
title: "Your E-Mail",
minLength: 3,
"ory.sh/kratos": {
credentials: {
// ...
webauthn: {
identifier: true,
},
},
// ...
},
},
// ...
},
// ...
},
},
}